
- #Qt designer pyqt4 download install
- #Qt designer pyqt4 download full
- #Qt designer pyqt4 download code
- #Qt designer pyqt4 download download
- #Qt designer pyqt4 download free
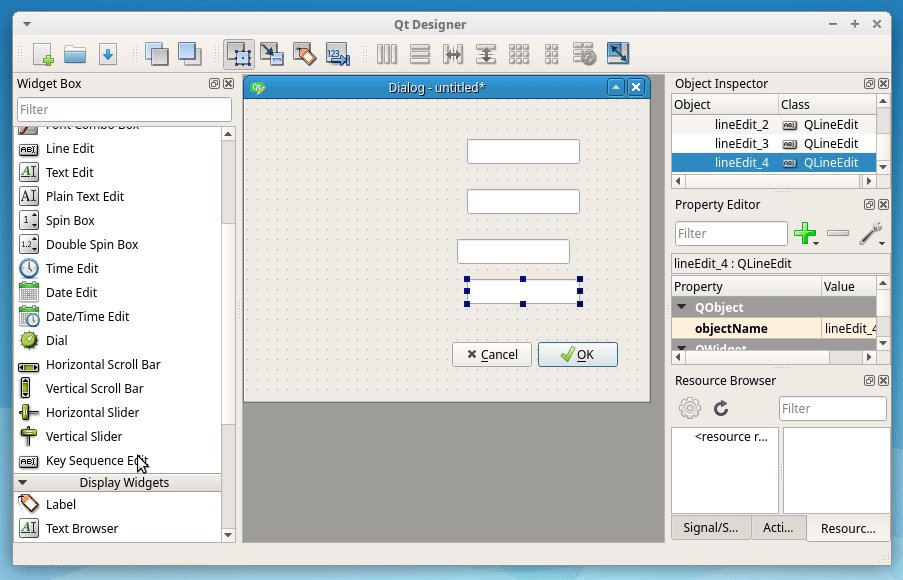
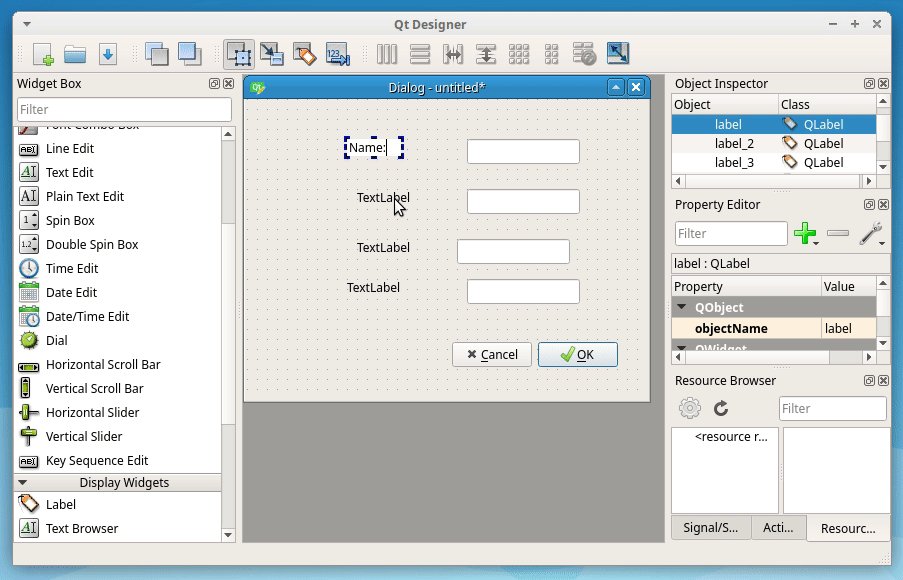
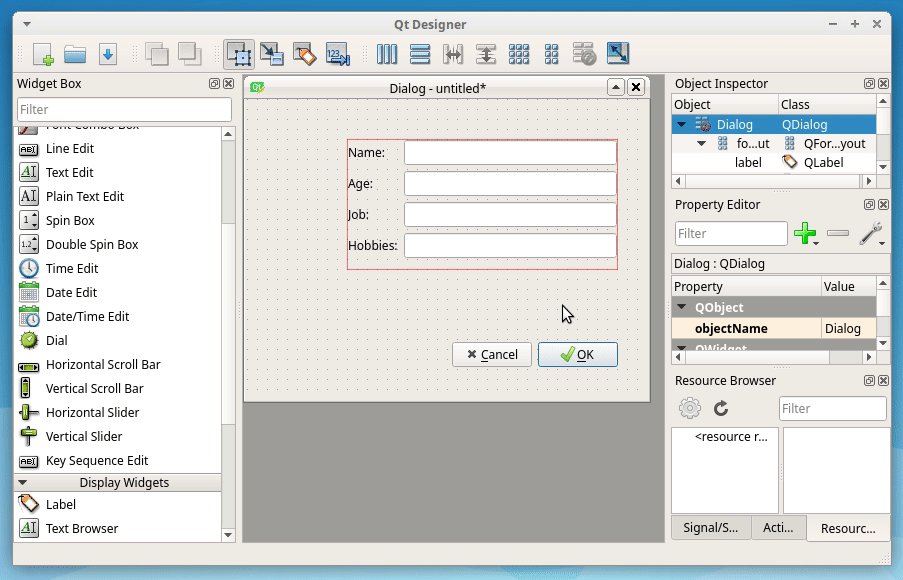
Next you'll see a list of layouts which you can apply to the window. Right click on the main window, and choose layout. Right click on the QMainWindow object, and find 'Layout' in the resulting dropdown. Initially it has a red circle-cross through it, showing that there is no layout active. The icon for the central widget show the current layout applied. Underneath you see centralwidget representing the window's central widget. We can now apply a layout.įind the QMainWindow in the right hand panel (it should be right at the top). We've created 2 widgets by dragging them onto the window, made them children of that window. Main window with 1 labels and 1 button added. To add multiple widgets to the main window with a layout, first drag your widgets onto the QMainWindow. Qt Creator takes care of this for you automatically, although it's not particularly obvious about it. We also saw that to add multiple widgets with a layout, we need an intermediary QWidget to apply the layout to, rather than adding the layout to the window directly. In our first applications we learnt that to set the central widget for a QMainWindow we need to use. The first step in building an application is to add some widgets to your window. You can resize the window by clicking the window and dragging the blue handles on each corner. The initial view of the created main window. There isn't much to see to begin with, just a grey working area representing the window, together with the beginnings of a window menu bar. You'll be presented with your newly created main window in the UI designer. Optionally add the file to your version control, e.g.
#Qt designer pyqt4 download free
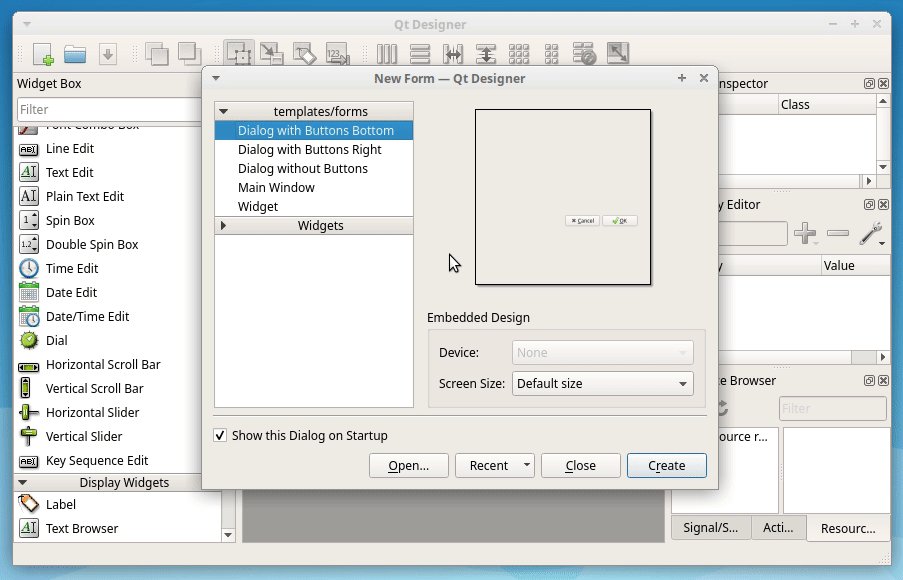
Feel free to skip this step - it doesn't affect your UI. ui file with the same name as the class you'll be creating, just to make make subsequent commands simpler.Ĭhoose save name and folder your your file.įinally, you can choose to add the file to your version control system if you're using one. Next choose a filename and save folder for your file. Select the type of widget to create, for most applications this will be Main Window. ui files for dialog boxes, forms and custom compound widgets. If you are starting an application then Main Window is the right choice. In the next step you'll be asked what type of widget you want to create. You'll notice the icon has "ui" on it, showing the type of file you're creating. In the window that appears select Qt under Files and Classes on the left, then select Qt Designer Form on the right. ui file go to File -> New File or Project. The Qt Creator interface, with the Design section shown on the left. However, to activate this you first need to start creating a. The designer is available via the tab on the left hand side. Open up Qt Creator and you will be presented with the main window.
#Qt designer pyqt4 download install
You can opt to install only Creator during the installation.
#Qt designer pyqt4 download download
This tutorial requires Qt Creator to be installed - you can download it free from the Qt website. The Python API to hook up your application logic later.

The principles, layouts and widgets are identical, so you can applyĮverything you've already learnt. In this tutorial we'll cover the basics of creating UIs with Qt Designer. Using Qt Designer you can define your UIs visually and then simply hook up the application logic later. The good news is that Qt comes with a graphical editor - Qt Designer - which contains a drag-and-drop UI editor. This works great in many cases, but as your applications get larger or interfaces more complicated, it can get a bit cumbersome to define all widgets programmatically. I also have a few other functions in there for running pyrcc4 for resource compilation and pylupdate4 and lrelease to generate translations.So far we have been creating apps using Python code. Generated_ui_output = 'myapp/ui/generated' The script then creates python source and places it into 'myapp/ui/generated'.

ui files go into a subfolder ui in the project root.
#Qt designer pyqt4 download code
I run the build helper script before running the actual main program to ensure that the generated code is up to date.Īll of my. ui files and places them in the appropriate place in the python package I'm developing.

I just have a build_helper.py script that processes all of my.
#Qt designer pyqt4 download full
If you're looking for a full IDE solution that handles all of this with PyQt automatically, I'm unaware of the existence of one. Likewise, with PyQt4, you must run pyuic4 on the generated. If you were using standard Qt with C++, you would have to run the uic tool to generate C++ from the.

Qt designer just spits out XML describing the UI structure. Qt Designer itself works just fine with PyQt. If you used the installer from qt., it should be in /Developer/Applications/Qt. If you've installed Qt4, then you have Qt Designer.


 0 kommentar(er)
0 kommentar(er)
